Hai hallo pembaca setia celotehdinihari.com dan temen-temen blogger semua. Kali ini aku mau nulis tentang cara menghilangkan rel=noopener noreferrer di wordpress. Iya, maap di wordpress aja soalnya belum megang blogspot lagi. Dan selama di blogspot dulu juga nggak pernah nemuin hal kayak gini sih.
Sengaja bikin artikel ini karena kemarin baru nemu masalah di blog ku. Eh bentar-bentar, masalah menurut sebagian orang ya. Karena aku tanya ke banyaaaaaaaaaaaaaaaaaaaaak banget blogger pro, mereka nggak selalu bilang rel=noopener noreferrer ini bermasalah bahkan perlu dihilangkan. Hmmmm, makin bingung?
Jadi blogku ini mungkin udah kerjasama dengan lebih dari 100 brand, klien atau advertiser, selama ini, emang ga ada yang mempermasalahkan dengan backlink yang aku kasih. Malah ada beberapa jasa SEO yang berlangganan make beli backlink dari celoteh. Tentu karena anggapan mereka yang mungkin merasa backlink yang aku kasih ngefek sama keyword yang mereka target di SERP Google. Entahlah,,
Dan, selama perjalanan ini pernah ada sekali klien yang komplen, eh bukan komplen sih, lebih tepatnya request kalau backlink yang aku kasih jangan dikasih REL=NOREFERRER. Lah, apa arti rel noreferrer aja aku belum tau, wkwkkw. Blogger asal posting doang ya gini ini.
Jangan bingung-bingung dulu. Aku bakal usaha nulis dengan sederhana biar temen-temen gampang memahami juga ya.
Apa sih Noopener Noreferrer itu?
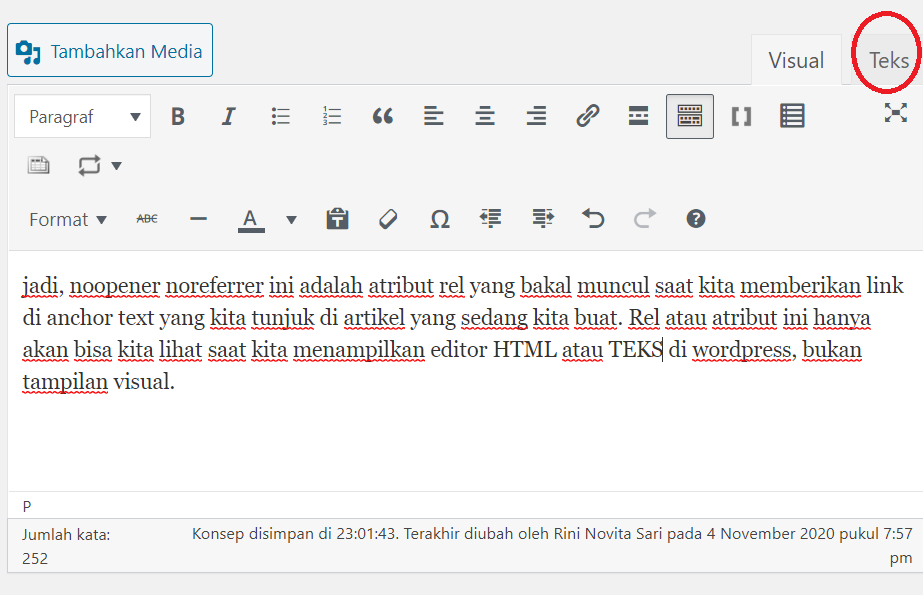
jadi, noopener noreferrer ini adalah atribut rel yang bakal muncul saat kita memberikan link di anchor text yang kita tunjuk di artikel yang sedang kita buat. Rel atau atribut ini hanya akan bisa kita lihat saat kita menampilkan editor HTML atau TEKS di wordpress, bukan tampilan visual.
Apa maksud Noopener?
Meski noopener dan noreferrer seperti satu kesatuan karena sering bersama (eaaak), tapi masing masing dari mereka punya arti masing-masing.
Dari yang banyak aku baca dan dari informasi para guru blogku:
Atribut rel = noopener adalah atribut yang muncul ketika tautan dipilih untuk dibuka di tab browser baru. Kualitas atribut ini sama dengan rel = noreferrer. Rel noreferrer biasanya selalu mengikuti noopener.
Apa itu Noreferrer
Atribut rel = ”noreferrer” memiliki kualitas yang sama, tetapi juga mencegah meneruskan informasi pengarah ke halaman baru.
Sungguh bahasa bahasa gini sesungguhnya aku nggak paham.
Pengaruh Rel Noopener Noreferrer Buat Blog Kita
Coba kalian baca di banyak sumber terpercaya di rekomendasi google, sebenernya rel noopener noreferrer manfaatnya baik buat blog kita sendiri. Karena itu ada plugin atau template yang membuat atribut ini menjadi “default” atau settingan tetap nya.
Kalau kata wordpresshostingindo.com begini:
Tag baru ini sebenarnya merupakan security fix untuk mencegah link berbahaya mengambil alih tab yang sedang dibuka. Biasanya, objek JavaScript window.opener yang dapat digunakan untuk mengontrol parent window (current tab yang kita buka) menggunakan child window (tab yang baru dibuka).
Hacker dapat menggunakan fitur ini untuk mengubah pengguna yang sedang membuka website melalui website palsu dan mencuri informasi seperti detil login.
Jadi, buat blog kita sendiri emang bikin lebih aman.
Sayangnya, agency, advertiser, klien atau siapapun yang mendapat backlink dari blog kita bisa jadi nggak seneng kalau backlink yang diberikannya ada embel-embel lain selain dofollow.
Yasudahlah, kita manut aja ya kan, namanya kerjasama harus seirama. eakk
Lanjut lagi bahas atribut rel nya:
Tampilan Atribut Rel Pada Tautan Link Harusnya Gimana?
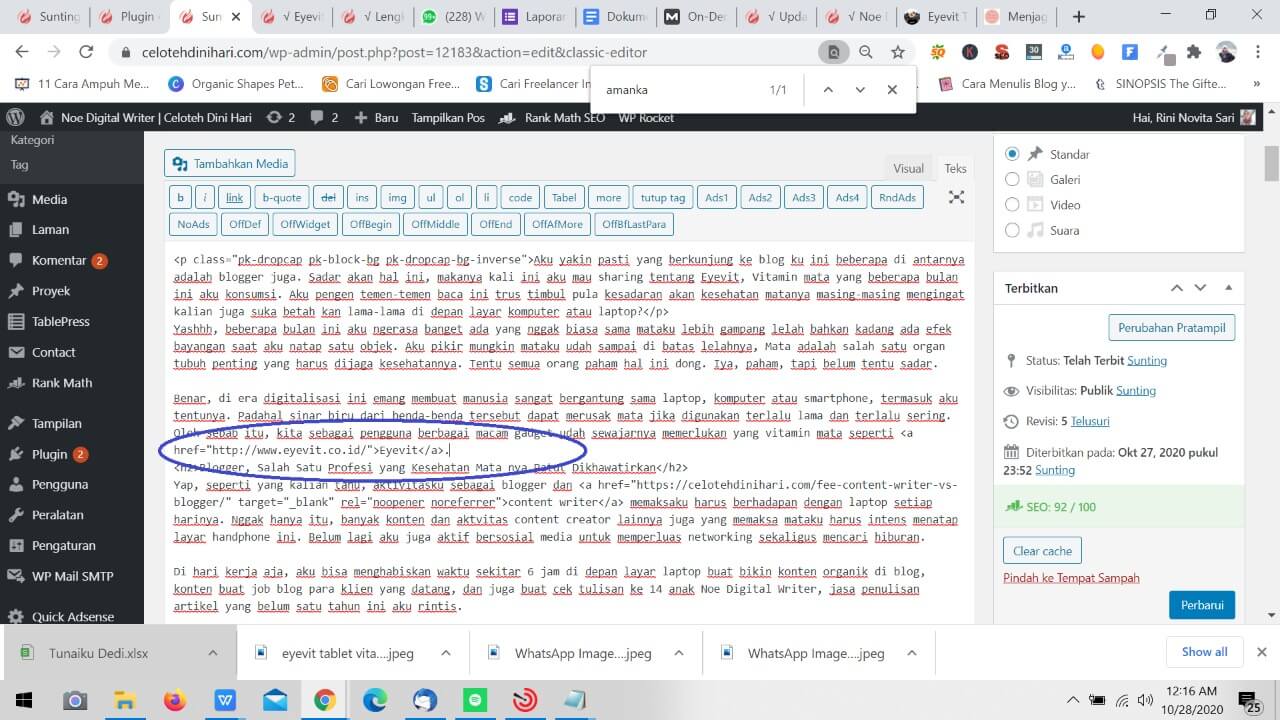
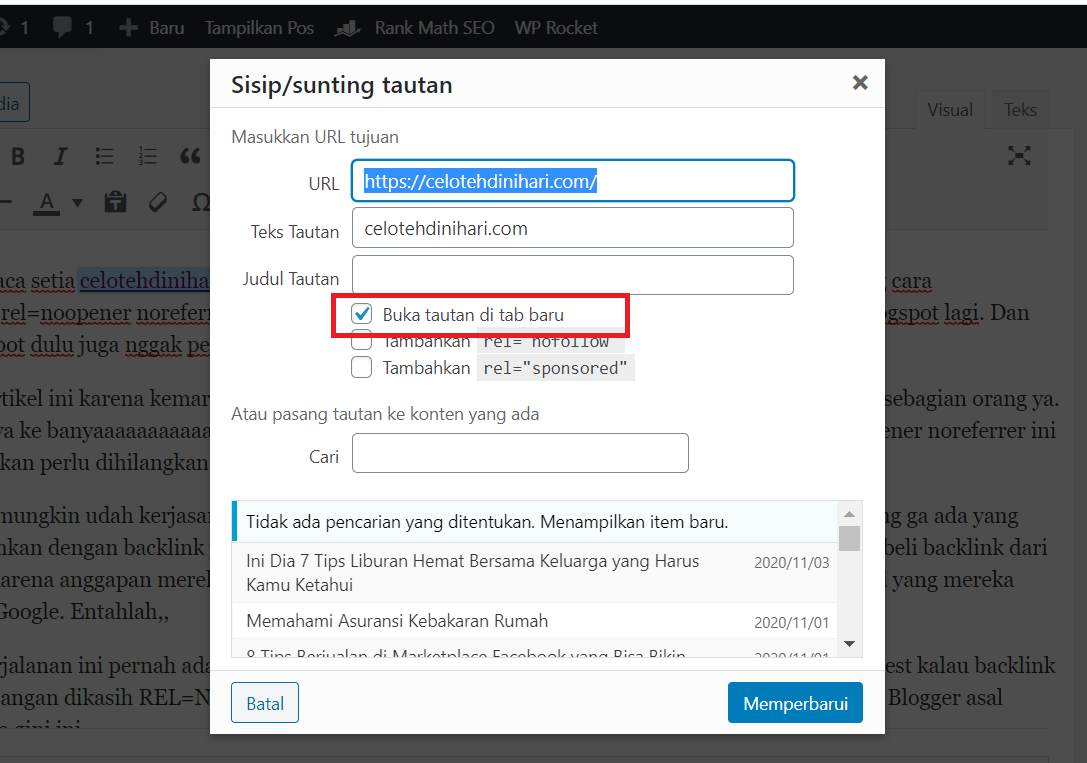
Idealnya, saat kita nggak centang open new tab, maka rel noopener noreferrer gak akan muncul, seperti keinginan klien tadi. Atau harusnya begini:
<a href=”https://celotehdinihari.com/”>celotehdinihari.com</a>
Bukan begini
<a href=”https://celotehdinihari.com/” target=”_blank” rel=”noopener”>celotehdinihari.com</a>
Dan juga bukan begini
<a href=”https://celotehdinihari.com/” target=”_blank” rel=”noopener norefferer”>celotehdinihari.com</a>
Nah ketika kita nggak centang open new tab, dan nggak muncul noopener norefferer di blog kita, berarti masalah selesai.
Cek untuk Mastiin Udah Nggak Ada Rel Noopener Norefferer Gimana?
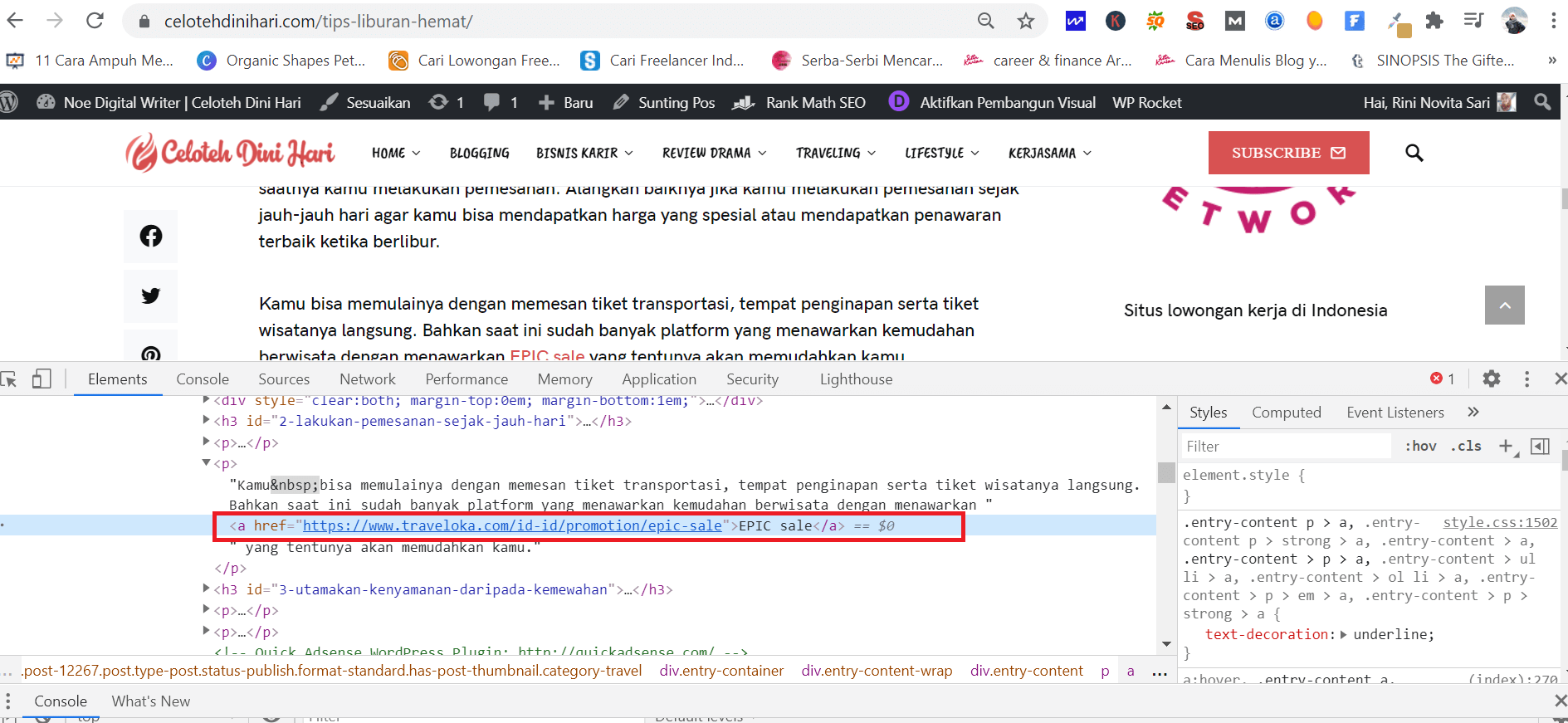
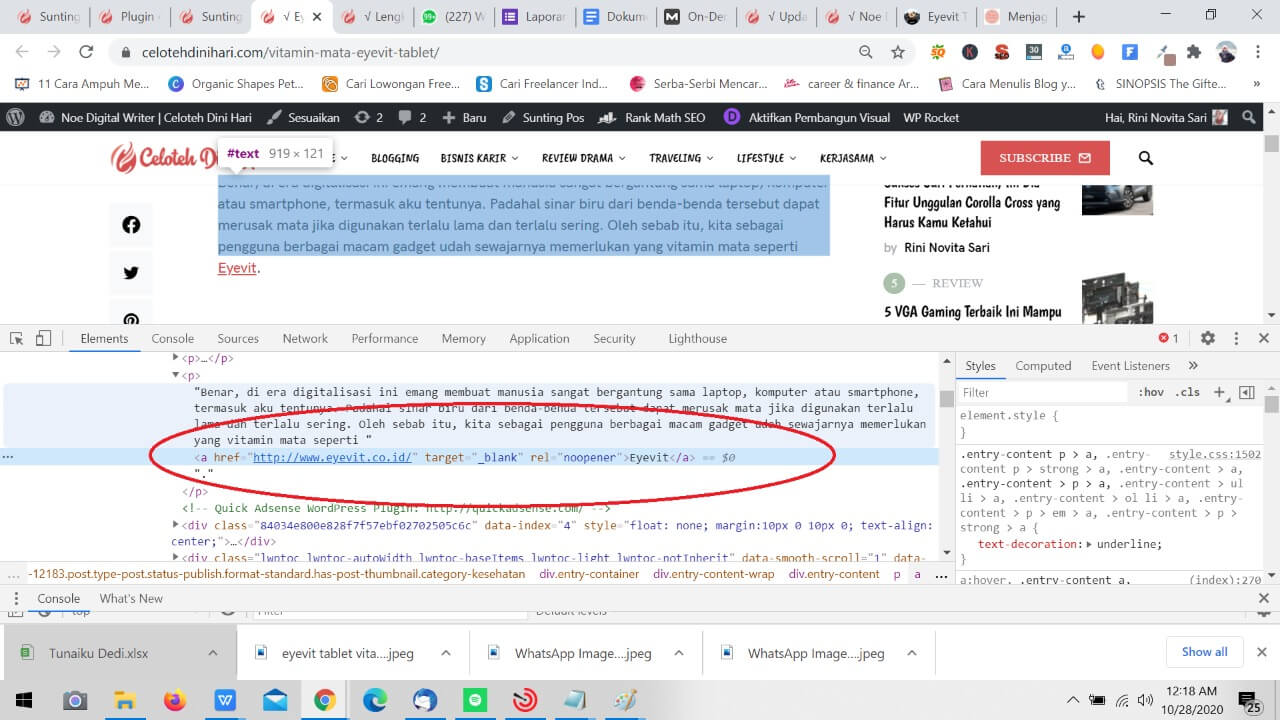
Cek nya tentu jangan cuman di editor blog kita aja, tapi pakai juga inspect element, caranya (buat yang belum tahu aja ya)
- Buka artikel kita di browser (PC atau Laptop)
- Cari anchor text yang kita kasih link keluar
- Klik kanan
- Inspect element
- Lihat struktur html nya

Kenapa Tetap Muncul Rel=Noopener Noreferrer di Blogku, Padahal ?
Aku nggak tahu untuk pengguna blogspot ngalamin ini juga atau enggak karena emang aku baru ngeh muncul rel noopener noreferrer pas pakai wordpress aja.
Jadi rel noopener noreferrer ini muncul ketika kita menautkan atau menyisipkan link (baik itu internal link atau eksternal link) dan memilih untuk memberikan “centang” di settingan open new tab seperti yang aku jelasin di atas.
Singkatnya, rel noopener noreferrer ini akan mengikuti tautan link yang kita atur agar pas di klik maka terbukalah tab baru.
Balik lagi ya, nggak semua ngalamin ini, tapi beberapa blog kayak kedua blog ku ngalamin hal serupa. Awalnya aku nggak tau apa ini penyebab baru update versi wordpress terbaru, pengaruh plugin tertentu, pengaruh template atau emang blog ku rusak. Aku nggak paham teknis begini.


Ini yang aneh, seakan akan ada settingan default di blog ku yang membuat semua tautan link yang aku buat baik itu open new tab maupun enggak, tetep memunculkan rel Noopener Noreferrer.
Aku juga udah coba konsultasi sama banyak orang yang aku anggap ilmunya udah jauh dari cukup untuk menjawab keresahan ku.
Sebelum tanya sama banyak orang, aku juga udah browsing-browsing apa itu rel noopener noreferrer dan gimana cara menghilangkan noopener noreferrer ini.
Aku nemu banyak jawaban di website-website yang kebanyakan kasih solusi yang sama yaitu menambahkan ini di functions.php
// Note that this intentionally disables a tinyMCE security feature.
// Use of this code is NOT recommended.add_filter(‘tiny_mce_before_init’,’tinymce_allow_unsafe_link_target’);
function tinymce_allow_unsafe_link_target( $mceInit ) {
$mceInit[‘allow_unsafe_link_target’]=true;
return $mceInit;
}
atau ini
add_filter(‘tiny_mce_before_init’,’wpb_disable_noopener’);
function wpb_disable_noopener( $mceInit ) {
$mceInit[‘allow_unsafe_link_target’]=true;
return $mceInit;
}
Sumber nya banyak salah satunya dari website wordpresshostingindonesia.com
Tapi kedua cara di atas nggak bisa mengatasi rel noopener noreferrer yang muncul default di blog ku. Mungkin buat temen-temen bisa dicoba dulu kedua cara diatas, kalau berfungsi, masalah kamu kelar. Tapi kalau masih belum berhasil juga menghilangkan noopener noreferrer di blog kamu, kamu bisa ikutin cara ku yang akan aku jabarin dibawah ini:
Cara Menghilangkan Rel=Noopener Noreferrer di WordPress
Lagi lagi aku merasa beruntung karena punya banyak temen blogger baik yang mau kasih masukan, saran baik teknis maupun non teknis buat blogku ini.
Di permasalahan noopener noreferrer kali ini pun aku dapat masukan dari mereka dan berhasil menyelesaikan masalah “Rel=Noopener Noreferrer”
Aku melakukan 2 step disini, jadi yang pertama hilangkan noreferrer nya, lalu hilangkan noopenernya. Keduanya pakai cara yang berbeda, bukan sekali jalan hilang semua noopener noreferrer nya
1. Cara Menghilangkan Noreferrer
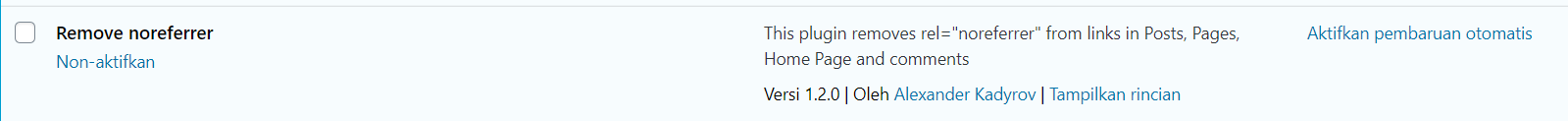
- Pasang Plugin REMOVE NOREFERRER (Jika udah nggak dicentang open new tab tapi masih muncul noreferrer nya)
Nah cara ini akan langsung menghilangkan rel noreferrer. Makasih bang doel pemilik blog doel.web.id yang udah kasih rekomendasi plugin ini, ekekkeke
2. Cara Menghilangkan Noopener
Nah untuk menghilangkan Noopener nih nggak ada plugin, atau aku nggak nemu plugin yang terpercaya sih lebih tepatnya. Ini yang sempet bikin hopeless, soalnya dikerjaan blog yang kemarin dari agency nya tetep minta sebaiknya nggak ada noopenernya.
Udah banyak website aku baca nggak ada yang solusinya bekerja pas aku terapkan di blog.
Bener-bener nggak tau penyebabnya apa, intinya aku mau tau penyebabnya apa dulu, kalau penyebabnya belum tahu ya gimana mikir solusinya.
Pikiran terakhir ngira kalau masalah ada di template premium ku yang harganya hampir sejutaaahh ini, hmmmmmmmm.
Karena ngira permasalahan ada di template, aku langsung menghubungi mas Yayun, seorang developer template wordpress asal Indonesia. Kalian bisa liat template-template buatannya di ciuss.com.
Mas yayun ini yang paling ku percaya tau dalamannya template meski template ku bukan hasil karyanya. Seenggaknya pasti dia bisa menganalisa permasalahannya apa jika emang bener templateku yang bermasalah.
Emang profesional itu beda ya, pas kemarin mas Yayun audit atau scan blog ku dulu biar tahu masalahnya dimana. Jangan tiba-tiba bilang templatenya error aja.
Dan bener, kalian tau masalah kenapa noopener selalu muncul di blogku?
Semua masalahnya ada di PLUGIN SEO RANKMATH. Nggak sampai 10 menit buat mas Yayun tahu masalahnya ada dimana. Dan nggak lama aku langsung didikte kan tahapan-tahapan buat benerinnya. Dan begini caranya
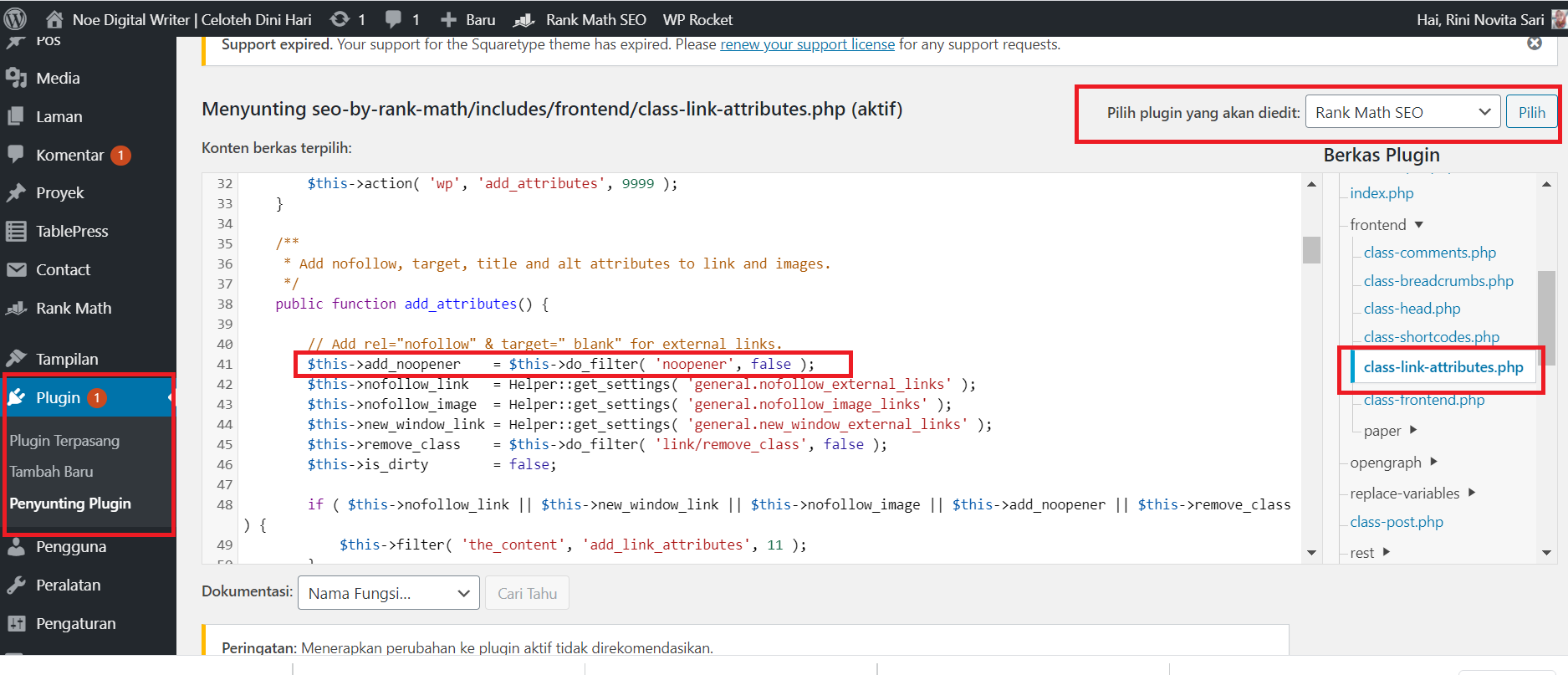
- Buka dashboard wordpress
- Klik menu plugin
- Klik penyunting plugin
- Pilih plugin RANKMATH SEO di bagian “pilih plugin yang akan diedit” – KLIK PILIH
- Klik includes
- Klik frontend
- Klik Classic link atributes.php
- Cari “noopener” dengan CTRL+F
- Dibagian ini, ganti “true” menjadi “false”
// Add rel=”nofollow” & target=”_blank” for external links.
$this->add_noopener = $this->do_filter( ‘noopener’, true );
Ganti menjadi
// Add rel=”nofollow” & target=”_blank” for external links.
$this->add_noopener = $this->do_filter( ‘noopener’, false );
- Selesai, klik perbarui berkas
Alhamdulilah cara ini work banget di blogku. Buat kalian yang pakai rankmath juga mungkin bisa coba. Ohya, jangan lupa buat setting rankmath ini terus usai melakukan UPDATE PLUGIN RANKMATH.
Soalnya, pas ada update rankmath, maka settingannya bakal balik kayak semula, alias muncul lagi deh noopenernya.
Aku nulis ini jujur buat catatan pribadi kalau nanti lupa stepnya, tinggal buka postingan ini. Banyak yang saranin ganti plugin aja ke YOAST atau All in SEO, sayangnya, aku udah pernah cobak, dan kurang cocok sama keduanya, masih nyaman di rankmath kali ya. hehe
Udah deh kepanjangan postingannya. Semoga cara menghilangkan rel noopener noreferrer ini berhasil juga buat kamu yang punya masalah sama ya. Kalau berhasil atau enggak, tolong tulis di kolom komentar ya. Makasih










6 comments
Aku ya ruwet dewe sama masalah ini. Gak enak juga sama yang ngajak kerjasama kalau gak segera diatasi. Akhirnya tak campakkan plugin Rank Mathnya saat itu juga. Karena itu cara yang paling gampang, gak ada tempat diskusi soale. Tiwas dah dihapus, baru muncul postingan ini.
klien siapa dlu yg komplen mas?
Mengunjungi artikel ini karena tertarik kontennya [unchecked]
Berkunjung karena dapet backlink dari blog mahal [checked]
uwuwuwuwu
Baikkkk kaaaaaannnn akooooohhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh wkwkwkwkwkwk
Jadi, apakah sebaiknya kedua rel ini tetap berada pada tempat defaultnya (ON), baru kemudian di OFF saat ada permintaan saja, atau bagaimana nih, kak? 🙂
Kasus yang sama nih wkwk